El botón “Compartir” o “Share” permite a los visitantes de tu sitio web agregar un mensaje personalizado o enlaces para compartir a través de Facebook
Para implementarlo en nuestras páginas de ASP.NET MVC, lo primero que debemos hacer es dirigirnos a Facebook for Developers en la dirección https://developers.facebook.com/docs/ y dar clic en el link “Social Plugins” (pueden ir directamente dando clic a este link https://developers.facebook.com/docs/plugins?locale=en_EN ) luego en el menú de la izquierda que se nos mostrará, damos clic en “Share Button” como se muestra a continuación:

Luego, si no hemos iniciado sesión, nos pedirá que lo hagamos para poder continuar:

Tras iniciar sesión, volvemos a “Share Button” e ingresamos la siguiente información en el “Share Button Configurator”:
1.- URL to Like: La URL de la página en la que desea agregar el “Compartir” o “Share”.
2.- Layout: que por defecto es “button_count”, pero puede ser cambiado por:

Dejaré el button_count

Luego de ingresar esta información damos clic en "Get Code" para obtener el código generado.

NOTA: Si no se te genera el segundo bloque de código, revisa el post anterior “Como agregar un boton “Like” o “Me gusta” de Facebook en ASP.NET MVC” en donde explico cual puede ser el error y su solución.
El primer bloque de código es un javascript que debe colocarse justo después de la etiqueta <Body>, y el segundo bloque de código colocarlo en donde desea que el plugin “Compartir” o “Share” aparezca en tu página web. Para nuestro ejemplo el primer bloque lo dejaré en la plantilla ”_Layout” que se encuentra en Views/Shared.
NOTA: Para los que hicieron alguno de los dos Post anteriores “Como implementar el Facebook Comments Plugin para agregar comentarios en ASP.NET MVC”, o “Como agregar un boton “Like” o “Me gusta” de Facebook en ASP.NET MVC” no deben colocarlo nuevamente, ya que es el mismo:

Y el segundo bloque lo pondré al final de todo el código de la vista "Index" que se encuentra en Views/Home. Voy a modificar el atributo “data-href” para indicar la dirección precisa de la vista que es http://localhost:1113/Home/Index.

Ahora ejecutaré la aplicación para ver el resultado.

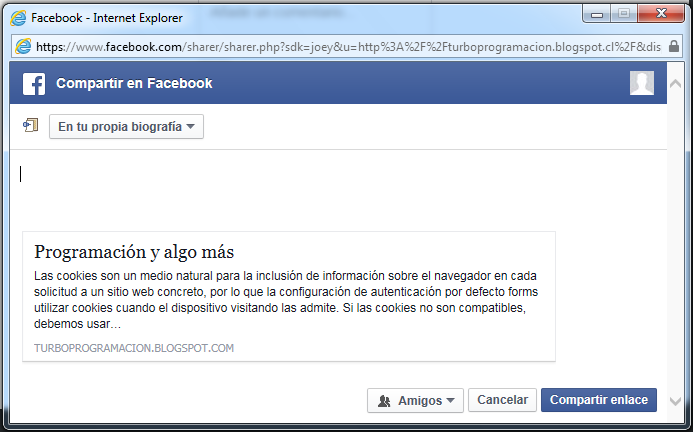
Podemos ver que se ha agregado el plugin bajo el plugin de “Me gusta”. Voy a iniciar sesión en Facebook y dar clic en “Compartir” para comprobar que funciona bien.


Bueno, esto sería todo por ahora. Espero les haya gustado y les sea de utilidad.
Saludos, Toby.






















