Empezaremos nuestro primer ejemplo en desarrollo Android con el ProgressDialog, que es una barra de progreso que se irá incrementando de acuerdo a nuestra necesidad.
Como ya tenemos todo preparado desde el artículo anterior “Crear un nuevo Proyecto en Android Studio”, vamos a nuestro archivo MainActivity.java e importamos estas dos librerías con el siguiente código que colocaremos debajo de
package com.dialogos.ejemplo.ejemplodialogos;
import android.app.ProgressDialog; import android.os.Handler;
Ahora vamos al final del código y antes del último cierre de llaves ”}” creamos el método privado mostrarBarraProgreso
private void mostrarBarraProgreso(){ }
Fuera de nuestro método definiremos dos variables:
private ProgressDialog barraProgreso; private Handler handler;
Dentro del método crearemos nuestra barra de progreso que recibirá la instancia de la actividad, le asignaremos un titulo, un mensaje, le daremos un estilo, su valor actual de progreso, un valor máximo al que llegará y lo mostraremos por pantalla:
private void mostrarBarraProgreso(){ barraProgreso = new ProgressDialog(MainActivity.this); barraProgreso.setTitle("Buscando..."); barraProgreso.setMessage("Progreso..."); barraProgreso.setProgressStyle(barraProgreso.STYLE_HORIZONTAL); barraProgreso.setProgress(0); barraProgreso.setMax(10); barraProgreso.show(); }
Ahora crearemos un Thread o Hilo que nos ayudará a gestionar la evolución de la barra de progreso. El Thread recibe como parámetro un Runnable que tiene un método run(). Al escribir new Runnable y dar "Enter", Android Studio agrega el resto.
new Thread(new Runnable() { @Override public void run() { } }).start();
También vamos a crear un objeto de tipo Handler para poder manejar la post ejecución del Thread.
handler = new Handler();
Con todo nuestro código ya debe verse así:
private void mostrarBarraProgreso(){ barraProgreso = new ProgressDialog(MainActivity.this); barraProgreso.setTitle("Buscando..."); barraProgreso.setMessage("Progreso..."); barraProgreso.setProgressStyle(barraProgreso.STYLE_HORIZONTAL); barraProgreso.setProgress(0); barraProgreso.setMax(10); barraProgreso.show(); handler = new Handler(); new Thread(new Runnable() { @Override public void run() { } }).start(); }
Dentro del metodo run() agregamos la lógica para incrementar nuestra barra de progreso con un While que se mantendrá mientras el progreso de la barra sea menor al máximo que definimos que es 10. Haremos que el Thread duerma cada 1 segundo con Thread.sleep(1000) para evitar que la barra avance demasiado rápido y cuando llegue al máximo la ocultaremos de pantalla. Todo lo anterior lo envolvemos en un control de errores try catch.
El código para todo esto es:
try { while (barraProgreso.getProgress() <= barraProgreso.getMax()) { Thread.sleep(1000); handler.post(new Runnable() { @Override public void run() { barraProgreso.incrementProgressBy(1); } }); if(barraProgreso.getProgress() == barraProgreso.getMax()){ barraProgreso.dismiss(); } } }catch (InterruptedException er){ er.printStackTrace(); }
El barraProgreso.incrementProgressBy(1) permite incrementar la barra en 1 y el barraProgreso.dismiss() la oculta.
y por ultimo solo queda llamar a nuestro método mostrarBarraProgreso lo cual haremos desde el onCreate de nuestro MainActivity quedando todo nuestro archivo MainActivity.java así:
package com.dialogos.ejemplo.ejemplodialogos; import android.app.ProgressDialog; import android.os.Bundle; import android.os.Handler; import android.support.design.widget.FloatingActionButton; import android.support.design.widget.Snackbar; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.view.View; import android.view.Menu; import android.view.MenuItem; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } }); mostrarBarraProgreso(); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.menu_main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); //noinspection SimplifiableIfStatement if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } private ProgressDialog barraProgreso; private Handler handler; private void mostrarBarraProgreso(){ barraProgreso = new ProgressDialog(MainActivity.this); barraProgreso.setTitle("Buscando..."); barraProgreso.setMessage("Progreso..."); barraProgreso.setProgressStyle(barraProgreso.STYLE_HORIZONTAL); barraProgreso.setProgress(0); barraProgreso.setMax(10); barraProgreso.show(); handler = new Handler(); new Thread(new Runnable() { @Override public void run() { try { while (barraProgreso.getProgress() <= barraProgreso.getMax()) { Thread.sleep(1000); handler.post(new Runnable() { @Override public void run() { barraProgreso.incrementProgressBy(1); } }); if(barraProgreso.getProgress() == barraProgreso.getMax()){ barraProgreso.dismiss(); } } }catch (InterruptedException er){ er.printStackTrace(); } } }).start(); } }
Ahora solo queda probar, para lo cual vamos a la barra de menú en Run->Run ‘app’ o en el triangulo verde del tool bar.
Seleccionamos nuestro dispositivo creado en el artículo anterior “Crear un nuevo Proyecto en Android Studio”, en mi caso el Nexus 5 API 17 y clic en OK

Ahora un poco de paciencia ya que se demora en levantar el emulador e instalar nuestra aplicación y toma varios minutos. Cuando se encuentre listo veremos algo como esto:

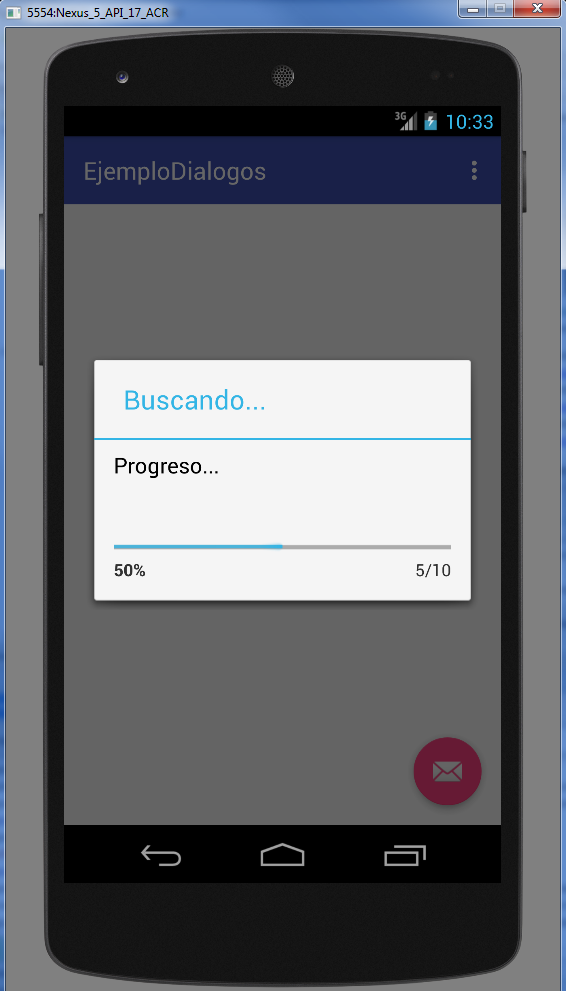
Desbloqueamos la pantalla con el mouse arrastrando el candado hacia afuera (obvio que ya lo sabían pero nunca está de más decirlo). Si solo ven una pantalla en blanco, vuelvan a ejecutar la aplicación en Run->Run ‘app’ pero no cierren la ventana del emulador así ahora todo irá mas y veremos nuestro dialogo con la barra de progreso:

Bueno, esto es todo por hoy, en la próxima veremos más ejemplos con otros Dialogs.
Toby



No hay comentarios:
Publicar un comentario